
Создайте изображение в формате .png. Сохраните его с именем например «watermark.png» и загрузите в директорию /image вашего сайта.
Для сборки 2.3.0.2 достаточно внести изменения в одном файле.
Откройте файл image.php находящийся в директории /catalog/model/tool/ и после строки:
$image = new Image(DIR_IMAGE . $image_old);добавьте следующую строку:
$image->watermark(new Image(DIR_IMAGE . 'watermark.png'), 'middlecenter');где ‘watermark.png’ это название вашего файла ватермарк, а ‘middlecenter’ это его расположение на исходном изображении, по центру.
Позиция может принимать следующие значения:
- topleft — левый верхний угол;
- topcenter — сверху по центру;
- middleleft — слева посередине;
- middleright — справа посередине;
- bottomleft — внизу слева;
- bottomcenter — снизу по центру;
- bottomright — внизу справа.
Сохраните файл и перейдите в раздел модификаторы панели администратора сайта. Нажмите кнопку обновить.
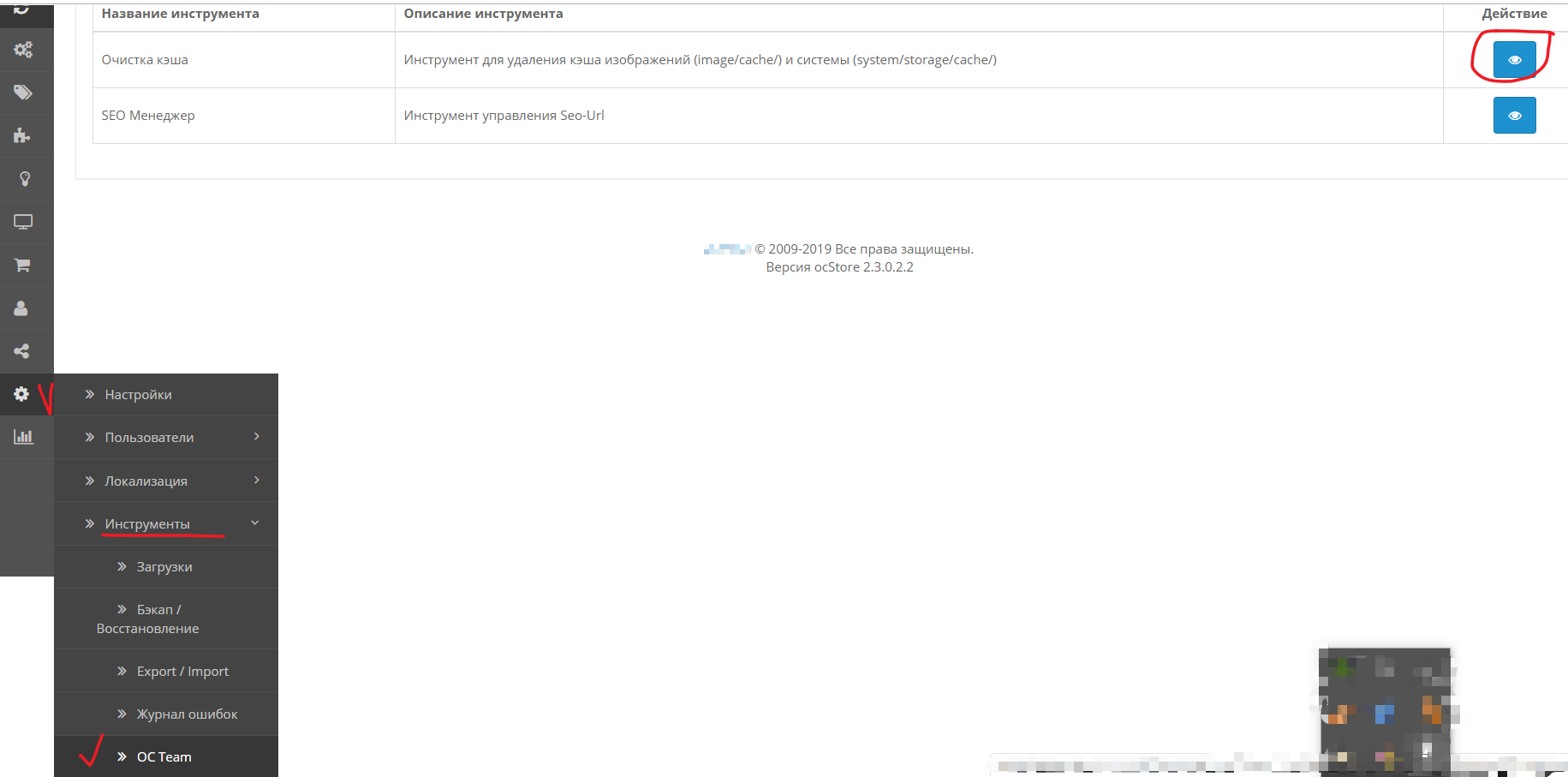
После этого необходимо удалить изображения находящиеся в кэше opencart, Для этого нужно перейти во вкладку настройки > OC Team > выбрать пункт очистка кэша и в нем удалить кеш изображений. 
Теперь все изображения товаров отображаются на сайте с водяным знаком находящимся в центре.
Чтобы водяной знак накладывался только на определенные изображения, допустим в карточке товара, необходимо указать размеры изображений для которых будет применен watermark. В моем случае это 450px и 600px.
Замените добавленную ранее строку:
if ($width == 450 || $height == 450) {
$image->watermark(new Image(DIR_IMAGE . 'watermark.png'), 'middlecenter');
}
if ($width == 600 || $height == 600) {
$image->watermark(new Image(DIR_IMAGE . 'watermark.png'), 'middlecenter');
}Обновите модификаторы и очистите кэш изображений в опекарт.