
В данном месте собраны те параметры, которые по моему скромному мнению весьма важны для любого сайта, разумеется внутренняя оптимизация гораздо шире нежели 22 скромных пункта, но тут я постарался выделить основные моменты.
Кто то скажет, главное это контент, да, и будет прав, но любой, даже мегасуперпупер контент провалится если его разместить тупо и бездумно.
1. Тайтл — заголовок страницы в браузере
Что такое Title описывать смысла нет, на просторах интернета информации о нем достаточно, а вот немаловажный фактор, что тайтл должен быть уникальным на каждой странице сайта, об этом забывать не стоит.
тайтл должен быть уникальным на каждой странице сайта
2. Заголовки Н1-Н3
Заголовок отображающий содержимое материала на странице и подзаголовки, на самом деле таких тегов h больше, целых 6 штук, но обычно в работе достаточно первых трех.
Обязательные условия:
- — тег h1 должен быть один на странице, быть уникальным и отображать ее содержимое.
- — все теги h должны идти по убыванию, например, h2 не должен быть выше на странице чем h1 и т.д.
3. Alt и Title изображений
Многие вебмастера пренебрегают альтернативным текстом для изображений и их заголовками, а это один из факторов оптимизации их для поисковых систем.
- — альт, работает (показывается) в том случае, когда в браузере отключен показ изображений
- — тайтл же, работает отображая всплывающее описание изображения при наведении на него курсором
Так же, если уж коснулись картинок, то стоит обратить внимание и на их размер, не делайте фактический размер больше того, который вы используете на сайте, например, если на сайте вам надо 600х400, то не надо использовать картинку 800х500 и уменьшать ее посредством инструментария самого сайта.
Используйте Alt, Title и размер изображений
4. Meta description

Про мета тег description особо говорить нечего, разве что его могут использовать поисковые системы для формирования сниппета, в частности Гугл, так что рекомендуется его заполнять.
5. ЧПУ
ЧПУ или «человеко-понятный урл», в большинство cms это встроено и делается автоматом, но формирование ЧПУ может отличаться, рекомендую перед выбором cms предварительно ознакомиться с этим вопросом.
Обычно ЧПУ формируется на основании названия документа, поэтому содержит ключевые слова и положительно влияет на ранжирование страниц в поисковой выдаче.
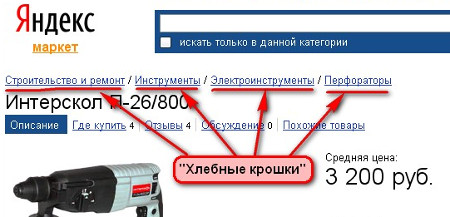
6. Хлебные крошки — путь по сайту
(«Навигационная цепочка» или хлебный крошки англ. Breadcrumbs)

Breadcrumbs, этот элемент также присутствует в большинстве современных cms систем, если у вас он отсутствует, то рекомендуется его внедрить.
Они позволяют посетителю лучше ориентироваться по сайту, тем самым улучшая поведенческий факторы.
7. Настройка главного зеркала сайта, с www или без
Для поисковиков сайт с www и сайт без www, это два разных сайта, поэтому чтоб не возникало дублей и зеркал сайта надо определить какое зеркало будет главным, для этого я использую файл .htaccess в котором делаю перенаправление.
Вот пример для этого сайта, редирект с www на без него:
RewriteCond %{HTTP_HOST} ^www.tortunov.ru
RewriteRule (.*) http://tortunov.ru/$1 [R=301,L]
8. Настройка корректного отображения страницы 404
Не редко бывает что веб-адреса страниц сайта меняются, особенно часто в интернет магазинах при отключении товаров или переносе из одного раздела в другой, это же касается и сайтов, т.е. адрес документа или товара меняется, а старый остается в поиске и при переходе по нему посетитель попадает как раз на страницу 404.

Так же немаловажно чтобы и поисковому роботу отдавалась также 404 страница, для исключения несуществующий страниц из индекса ПС.
настройка 404 страницы
9. Создание карты сайта sitemap.xml
Этот параметр думаю и так понятен, для улучшения индексации сайта карту делать надо. Если у вас небольшой сайт до 500 страниц, то создать карту сайта вы можете воспользовавшись сервисом xml-sitemaps.
10. Настройка файла robots.txt
Что надо сделать в роботсе:
- закрыть от индексации ненужные страницы или разделы сайта;
- прописать путь к карте сайта;
- указать в директиве host главное зеркало сайта.
Разумеется параметров еще много можно применить, но это основные.
11. Ликвидация дублей страницы
На это стоит обратить внимание если ваша cms может отдавать один и тот же документ по разным адресам.
12. Сделать логотип ссылкой на главную страницу
Данное условие позволяет посетителю перейти из любого раздела вашего сайта на главную страницу, большинство пользователей об это знают и используют для перемещения по сайту.
13. Добавить фавикон
Тут особо говорить не о чем, фавикон должен быть и быть заметным, но при этом, по возможности отображать стилистику сайта.
14. Создать информационный раздел
Данные раздел служит для публикации материалов, чтобы привлекать трафик по НЧ запросам и для построения внутренней перелинковки на сайте.
15. Настроить перелинковку страниц на сайте
Перелинковка позволяет оптимально распределить вес сайта – рассредоточить его в нужных пропорциях и на нужных страницах.
16. Микроразметка Schema.org
Schema.org – это словарь семантической разметки данных, поддерживаемый всеми ведущими поисковыми системами. Ее цель – помогать поисковым роботам лучше понимать содержание страницы и, тем самым, улучшать результаты выдачи, т.е. улучшает сниппеты сайт, чем увеличивает его кликабельность и CTR.
На сайте TexTerra есть материал на эту тему, все написано понятным языком и с картинками)
17. Адаптивная или мобильная версия сайта

То что мобильный поиск растет и очень быстро всем уже очевидно, а вот делать ли отдельную версию сайта для мобильных устройств или же, адаптивную версию основного сайта, решать вам.
18. Кросбраузерность
Настройка корректного отображения страниц сайта в разных версиях браузеров.
19. Онлайн заказ или консультант
Для удобства контактирования с посетителями вашего сайта, используйте весь набор онлайн связи, это:

- заказ обратного звонка;
- простые формы онлайн заявок;
- для интернет магазинов пойдет на пользу скрипт покупки в один клик;
- универсальное средство общения с посетителем, сервис онлайн консультант, например такой как jivosite.
20. Кнопки соцшаринга (кнопки расшаривания контента в социальные сети)
![]()
Кнопки это увеличение поведенческих факторов, привлечение новых посетителей и популярность сайта как в соцсетях, так и в общем.
21. Аналитика Гугл и метрика Яндекс
В данном случае должно быть все понятно, это для анализа и мониторинга сайта.
22. Настройка скорости загрузки сайта, например при помощи сервиса PageSpeed от Google
Весьма ответственный момент, это скорость загрузки вашего сайта, при проводном интернете это не так критично, но, в мобильных сетях этот параметр весьма важен, в общем тестируйте. Ссылка на тест PageSpeed.
А так же, рекомендуется для дальнейшего анализа сайта добавить его в панель вебмастера Google и Yandex.