Перечень плагинов для wordpress которыми я пользуюсь для своих сайтов.
Перечень плагинов для wordpress которыми я пользуюсь для своих сайтов.
Это конечно же не полный перечень и сугубо мое субъективное мнение, но данного списка плагинов вполне достаточно для нормальной работы сайта.
Плагины для Seo, защиты хода в администратора от брута и другие плагины упрощающие работу с Вордпресс.
Плагины для wordpress Seo
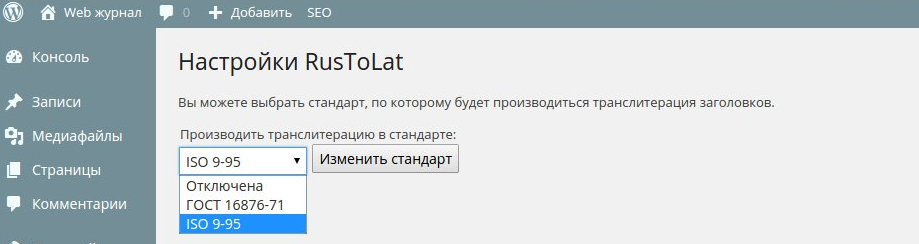
1. Плагин RusToLat.
 Данные плагин позволяет настроить на сайте ЧПУ. Он заменяет русские буквы на латинские в урлах сайта. Т.е. мы пишем название статьи или записи в WordPress на русском, а плагин транслирует их в латинские.
Данные плагин позволяет настроить на сайте ЧПУ. Он заменяет русские буквы на латинские в урлах сайта. Т.е. мы пишем название статьи или записи в WordPress на русском, а плагин транслирует их в латинские.
пример:
Название статьи «Плагины Вордпресс», без RusToLat адрес записи выглядел бы вот так, «sitename.ru/плагины-вордпресс», плагин же, позволяет автоматически заменить кириллические символы, латинскими и мы получаем адрес записи вот такой «sitename.ru/plaginy-vordpress».
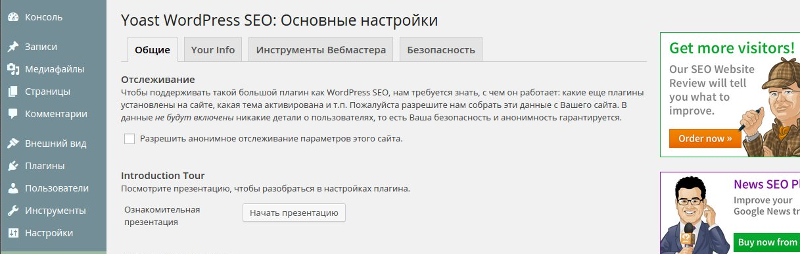
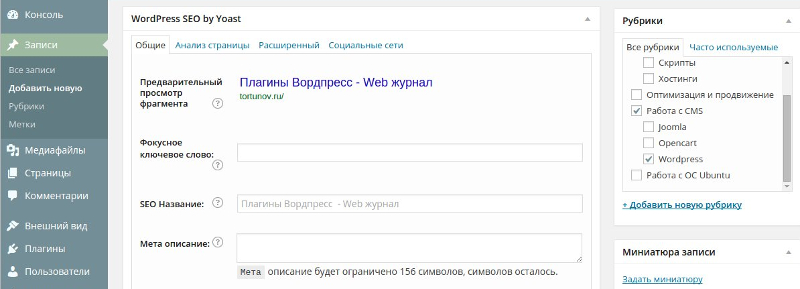
2. Плагин Yoast WordPress SEO.
 Это гигантский плагин по seo оптимизации сайта, при помощи его вы можете легко оптимизировать ваши записи или страницы под поисковые системы. Он позволяет прописать такие параметры как:
Это гигантский плагин по seo оптимизации сайта, при помощи его вы можете легко оптимизировать ваши записи или страницы под поисковые системы. Он позволяет прописать такие параметры как:
- SEO название статьи;
- фокусные ключевые слова;
- мета описание;
- выполнить анализ страницы по ключам;

И еще массу других полезных вещей.
Плагины по защите админки wordpress.
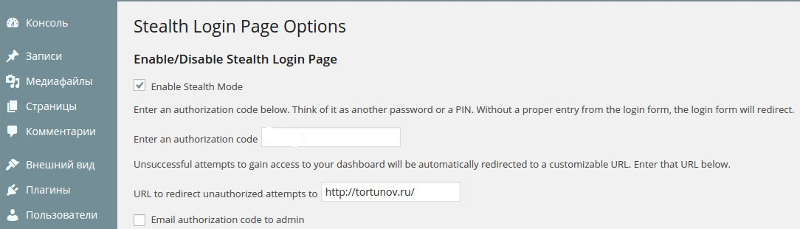
1. Плагин Stealth Login Page.
 Данный плагин позволяет добавить секретно слово к стандартным полям авторизации в панель администратора Вордпресс. Управляется он очень просто, вы задаете секретное слово и указываете url на который будет работать перенаправление, в том случае, если слово указано не верно.
Данный плагин позволяет добавить секретно слово к стандартным полям авторизации в панель администратора Вордпресс. Управляется он очень просто, вы задаете секретное слово и указываете url на который будет работать перенаправление, в том случае, если слово указано не верно.
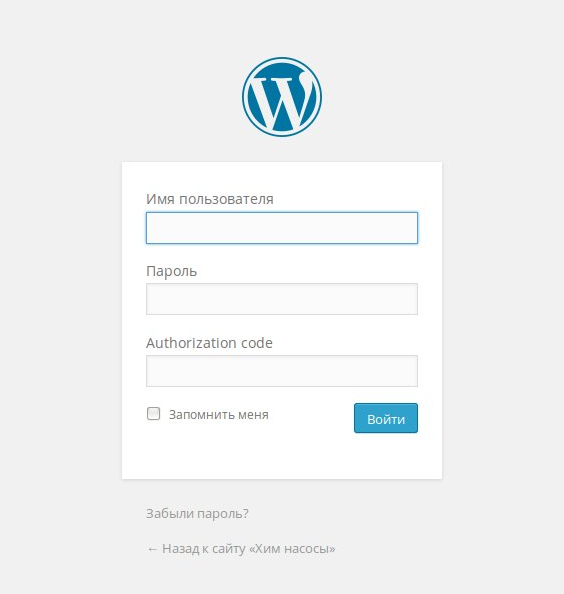
После установки и активацииStealth Login Page, вход в панель администратора будет выглядеть так:

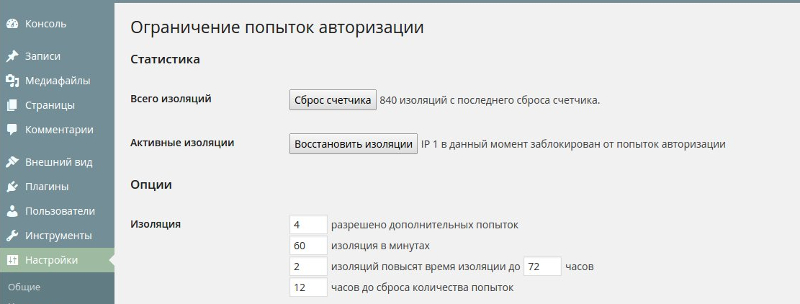
2. Плагин ограничения попыток авторизации Limit Login Attempts
 Плагин Limit Login Attempts позволяет вам блокировать IP с которых были попытки брута вашей админки, плагин русифицирован и интуитивно понятен.
Плагин Limit Login Attempts позволяет вам блокировать IP с которых были попытки брута вашей админки, плагин русифицирован и интуитивно понятен.
В нем вы можете настроить через какое количество неудачных попыток авторизации блокировать IP, на какое время блокировать и получать уведомление на почту о случаях блокировки.
Подробнее о защите консоли администратора читайте в статье «Защита админки для Вордпресс»
Общие плагины упрощающие работу в Вордпресс
1. Плагин WP-Syntax
Этот плагин позволяет вставлять код HTML, CSS, PHP, JAVA и других языков. Работает он достаточно просто, после установки, в записях где нужно вставить код так чтобы он не обрезался и выглядел красиво, делаем так:
<pre lang="select language" line="namber">ваш код</pre>
где
— lang = вместо «select language» укажите язык программирования (HTML, CSS, PHP, JAVA и т.д.), вставляемого вами кода;
— line — укажите нумерацию строк в «namber». Если вам необходимо акцентировать внимание на какую-нибудь строку. Укажите с какой строки показывать нумерацию кода.
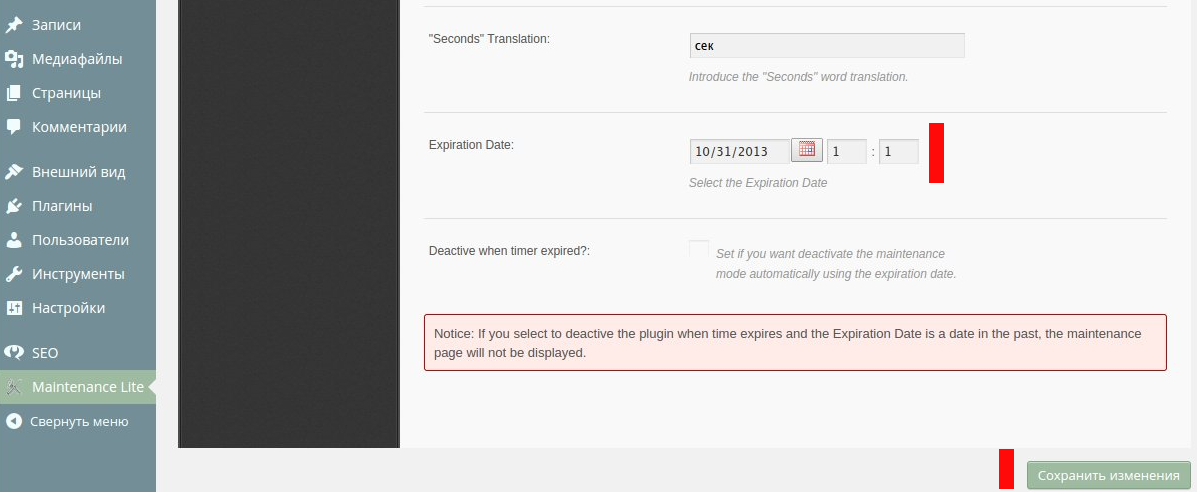
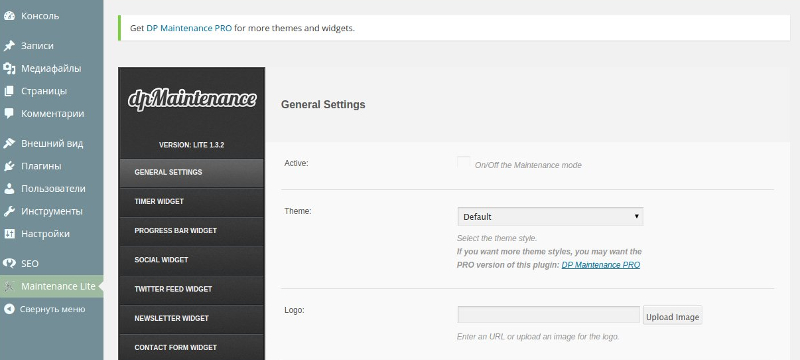
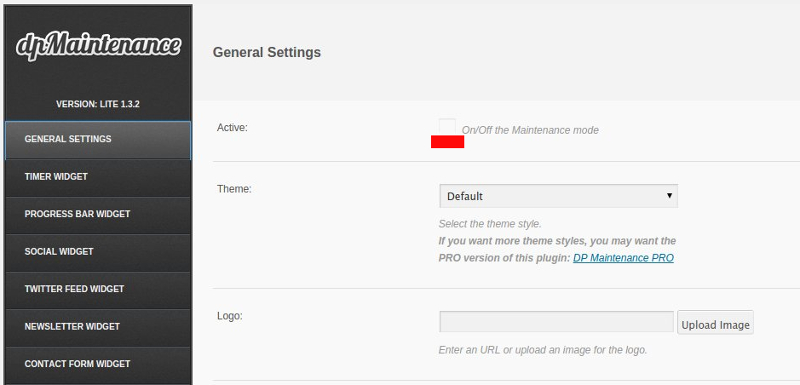
2. Плагин DP Maintenance Mode Lite
 Пригодиться в том случае, если вам надо закрыть сайт от посетителей на какой то период времени, например, надо внести изменения в дизайн сайта.
Пригодиться в том случае, если вам надо закрыть сайт от посетителей на какой то период времени, например, надо внести изменения в дизайн сайта.
Хоть DP Maintenance Mode Lite и не русифицирован, но сложности в работе с ним особой нет, вам просто надо его включить, отметив чекбокс «On/Off the Maintenance mode» в основной вкладке General Settings:

во вкладке «Timer Widget» установить дату и время окончания работ, поле чего сохранить изменения.
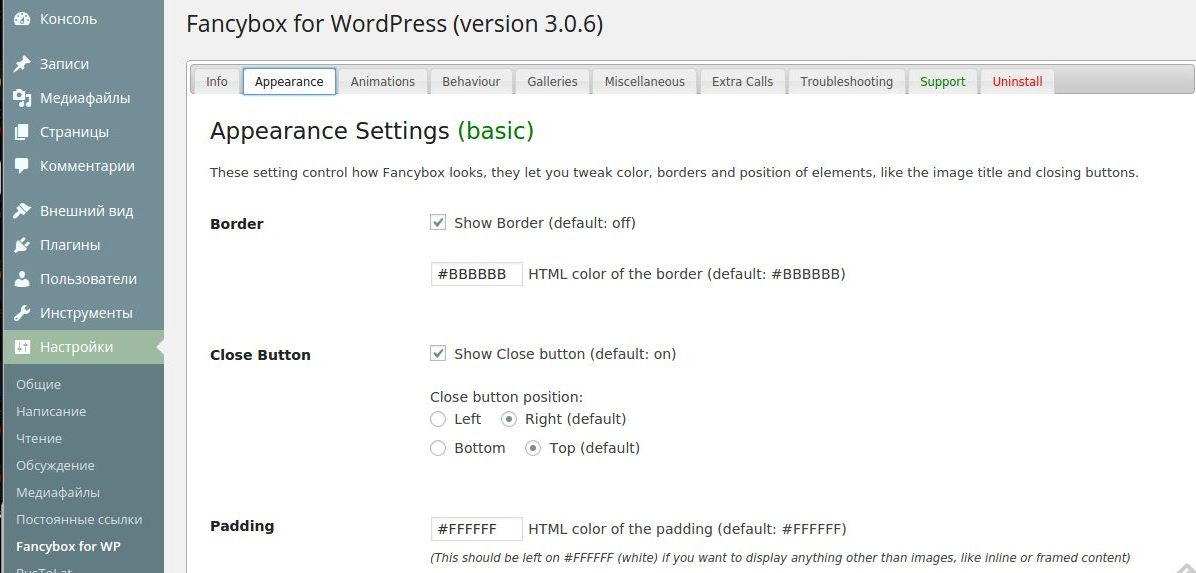
3. Плагин FancyBox for WordPress
 Плагин как можно понять из названия является галереей изображений для вордпресс. Данный плагин имеет один недостаток, он не русифицирован, но зато работает он так сказать из коробки, вам достаточно его просто установить и все уже работает, по умолчанию в нем вполне приятные настройки, которые можно и не трогать.
Плагин как можно понять из названия является галереей изображений для вордпресс. Данный плагин имеет один недостаток, он не русифицирован, но зато работает он так сказать из коробки, вам достаточно его просто установить и все уже работает, по умолчанию в нем вполне приятные настройки, которые можно и не трогать.
Плагин работает с теми изображениями, которые являются ссылками на самих себя:
<а href="путь до картинки" alt="описание" width="000" height="000">картинка
Если же вы не хотите чтобы некоторые изображения увеличивались, то их надо добавлять в статьи без ссылки на себя, т.е. вот так:
<img src="путь до картинки" alt="описание" width="000" height="000" />